السلام عليكم ورحمة الله وبركاته
فى الدرس السابق قومنا بشرح مكونات قوالب بلوجر الاساسية بشكل عام واليوم بإذن الله موعدنا مع الدرس الثانى من دورة تصميم قوالب بلوجر المجانية وهو عبارة عن ملخص وعرض سريع عن CSS وكيف يمكن الاستفادة منها فى دروسنا القادمة فى هذه الدورة .

هى عبارة عن اختصار الى Cascading Style Sheets والتى تعنى صفحات الانماط المتتالية وهى التى تجعلك تتحكم فى تصميمك وفى الشكل الذى يظهر به فى النهاية ويجب قبل معرفتها أن تكون على دراية ولو بسيطة عن Html لكن لا تقلق كل شيء سيتم شرحة بطريقة سهلة وبسيطة.
تخيل انك تبنى بيت وقمت بتجهيز كل ما يلزم للبيت من طوب ورمل وأسمنت وخشب وأسلاك ولمبات ودهانات وغيره وقومت بعمل كل التجهيزات المطلوبة ( وهذه تعتبر الأكواد التى وضعتها HTML فى قوالب بلوجر او فى تصميم الموقع) هل ظهر شكل البيت بالمظهر المطلوب ؟ بالتأكيد لا.

هنا يأتى دور CSS وهو الفنى والمهنى الذى يقوم بترتيب كل ما سبق تجهيزه للبيت ( على البناء ان يقوم بتقسيم البيت من خلال الطوب والاسمنت )( وعلى الكهربائى ان يقوم بتنوير البيت ) ( وعلى مهندس الديكور أن يقوم يتزين البيت ) هكذا فى النهاية نصل بالبيت الى الشكل المرغوب به ( هى نفسها الوظيفة التى تقوم بها CSS فى قوالب بلوجر وتصميم المواقع ) تقوم بترتيب كل المكونات التى تم شرحها بشكل عام فى الدرس السابق ( من هنا ).

قبل البدء احب أن أوضح شيئا هاما جدا أنه عند إضافة أى مكون من مكونات قوالب بلوجر يكون له تعريف خاص به مثل الهيدر “ Header “ ويتم تعريفه عن طريق إما ID أو Class والفرق بينها كالتالى :-
* CLASS يمكن استخدام الاسم المعرف به اكثر من مرة فى القالب .
* ID يمكن استخدامه مرة واحدة فقط فى القالب .
وعند تعريفهم بواسطة CSS
- CLASS يتم وضع علامة (. ) قبل الاسم المعرف به
- ID يتم وضع علامة ( # ) قبل الاسم المعرف به
- PROPERTY عبارة عن الخصائص التى تحب ان يكون عليها القالب من الخط والخلفية والالوان وغيرها.
- VALUE هى عبارة عن القيمة الخاصة بالخصائص ( مثال الخط& : 20 واللون : أحمر والخلفية : اسود )
- { } هى عبارة عن الاقواس الخاصة ببداية تعريف الخصائص ونهايتها .
الخطوط من أهم ما يزين قالب المدونة لكن اذا تم استخدامها باحتراف وفنية عالية
نوع الخط ويمكنك اختيار ما تشاء من الخطوط ووضعها بحسب الترتيب لانه سيختار الأول فالثانى فسيختار Tohoma وان لم يجده سيختار Times New Roman وهكذا .
مثال :

حجم الخط يمكنك اختيار ما تشاء كل ما عليك هو تغير الرقم 30 إلى ما تريد ويجد الكثير من القياسات منها
(pt , % , em ) إلا أننى افضل التعامل مع px.
مثال :

سماكة الخط يمكنك الاختيار من
- Normal عادى - Bold تخين
مثال :

لون الخط ويمكنك اختيار ما تريد من الالوان ووضع الرقم الكودى الخاص بالألون ويوجد العديد من البرامج التى تدعم تناسق الالوان وايضا تمدك بالاكواد الخاصة بها سيتم وضعها فى الدروس التالية ان شاء الله.
مثال :

سماكة الخط يمكنك الاختيار من
- Normal عادى - italic مائل
مثال :


فى الدرس السابق قومنا بشرح مكونات قوالب بلوجر الاساسية بشكل عام واليوم بإذن الله موعدنا مع الدرس الثانى من دورة تصميم قوالب بلوجر المجانية وهو عبارة عن ملخص وعرض سريع عن CSS وكيف يمكن الاستفادة منها فى دروسنا القادمة فى هذه الدورة .

ما هى CSS ?
هى عبارة عن اختصار الى Cascading Style Sheets والتى تعنى صفحات الانماط المتتالية وهى التى تجعلك تتحكم فى تصميمك وفى الشكل الذى يظهر به فى النهاية ويجب قبل معرفتها أن تكون على دراية ولو بسيطة عن Html لكن لا تقلق كل شيء سيتم شرحة بطريقة سهلة وبسيطة.
وكتبسيط لشرح CSS
تخيل انك تبنى بيت وقمت بتجهيز كل ما يلزم للبيت من طوب ورمل وأسمنت وخشب وأسلاك ولمبات ودهانات وغيره وقومت بعمل كل التجهيزات المطلوبة ( وهذه تعتبر الأكواد التى وضعتها HTML فى قوالب بلوجر او فى تصميم الموقع) هل ظهر شكل البيت بالمظهر المطلوب ؟ بالتأكيد لا.

هنا يأتى دور CSS وهو الفنى والمهنى الذى يقوم بترتيب كل ما سبق تجهيزه للبيت ( على البناء ان يقوم بتقسيم البيت من خلال الطوب والاسمنت )( وعلى الكهربائى ان يقوم بتنوير البيت ) ( وعلى مهندس الديكور أن يقوم يتزين البيت ) هكذا فى النهاية نصل بالبيت الى الشكل المرغوب به ( هى نفسها الوظيفة التى تقوم بها CSS فى قوالب بلوجر وتصميم المواقع ) تقوم بترتيب كل المكونات التى تم شرحها بشكل عام فى الدرس السابق ( من هنا ).

بعض أساسيات CSS الهامة التى سنستخدمها باستمرار
قبل البدء احب أن أوضح شيئا هاما جدا أنه عند إضافة أى مكون من مكونات قوالب بلوجر يكون له تعريف خاص به مثل الهيدر “ Header “ ويتم تعريفه عن طريق إما ID أو Class والفرق بينها كالتالى :-
* CLASS يمكن استخدام الاسم المعرف به اكثر من مرة فى القالب .
* ID يمكن استخدامه مرة واحدة فقط فى القالب .
وعند تعريفهم بواسطة CSS
- CLASS يتم وضع علامة (. ) قبل الاسم المعرف به
- ID يتم وضع علامة ( # ) قبل الاسم المعرف به
المكونات الخاصة بــ CSS
selector {
property : value ;
}- SLECTOR عبارة عن التعريف التى تم وضعه فى الاكواد عند بدء تكوين البنية الاساسية للقالب. - PROPERTY عبارة عن الخصائص التى تحب ان يكون عليها القالب من الخط والخلفية والالوان وغيرها.
- VALUE هى عبارة عن القيمة الخاصة بالخصائص ( مثال الخط& : 20 واللون : أحمر والخلفية : اسود )
- { } هى عبارة عن الاقواس الخاصة ببداية تعريف الخصائص ونهايتها .
بعض الاساسيات الهامة فى تصميم blogger templates
1- الخطوط وما يلزمها “ Font “
.Header {
font-family: tahoma , Times New Roman, Arial;
font-size:30px;
font-weight:bold;
color: #FFFFFF;
font-style: italic;
}الخطوط من أهم ما يزين قالب المدونة لكن اذا تم استخدامها باحتراف وفنية عالية
- نوع الخط “ font-family “
نوع الخط ويمكنك اختيار ما تشاء من الخطوط ووضعها بحسب الترتيب لانه سيختار الأول فالثانى فسيختار Tohoma وان لم يجده سيختار Times New Roman وهكذا .
مثال :

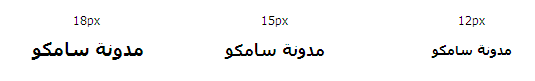
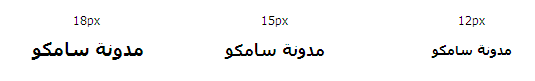
- حجم الخط “ font-size “
حجم الخط يمكنك اختيار ما تشاء كل ما عليك هو تغير الرقم 30 إلى ما تريد ويجد الكثير من القياسات منها
(pt , % , em ) إلا أننى افضل التعامل مع px.
مثال :

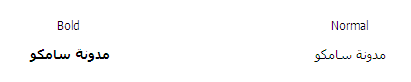
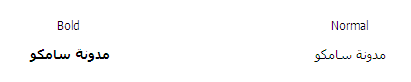
- سماكة الخط “ font-weight “
سماكة الخط يمكنك الاختيار من
- Normal عادى - Bold تخين
مثال :

- لون الخط “ color “
لون الخط ويمكنك اختيار ما تريد من الالوان ووضع الرقم الكودى الخاص بالألون ويوجد العديد من البرامج التى تدعم تناسق الالوان وايضا تمدك بالاكواد الخاصة بها سيتم وضعها فى الدروس التالية ان شاء الله.
مثال :

- طراز الخط “ font-style “
سماكة الخط يمكنك الاختيار من
- Normal عادى - italic مائل
مثال :

مثال عام على الخطوط وما يلزمها “ Font “

تم بحمد الله الانتهاء من الجزء الأول وسيتم نشر الجزء الثانى خلال يومين بإذن الله وانتهز الفرصة وان اقدم اعتذاري الشديد على التأخير فى نشر الدرس الثانى حيث أنه يحتاج إلى الكثير من الوقت لكى استطيع نشر كل المعلومات التى احب ان يكون متابعى الدورة على دراية بها حيث ستساعدنا بشكل كبير فى المرحلة القادمة


 مباريات اليوم
مباريات اليوم  أخبار سامكو
أخبار سامكو 
 9:03 ص
9:03 ص

 Posted in:
Posted in: 
























16 التعليقات:
السلام عليكم
بارك الله فيك اخى العزيز
من نجاح الى نجاح
ان شاء الله
جامد يا معلم والله , بالتوفيق
@ waterandair اشكرك اخى الكريم
@ باسم ربنا يكرمك يارب عجبتنى كذبة ابريل ياعمنا
الله يعطيك العافيه يالغالي
@ يب يب اشكرك اخى الكريم وتشرفت بتواجدك فى مدونتى المتواضعة
بارك الله فيك و أشكرك على اسلوب شرحك المبسط ، و لا داعي للإعتذار فالنتيجة تستحق المجهود ، متابعة لباقي الدروس إن شاء الله
@ REHAM جارى العمل على الجزء الثانى من اسياسيات CSS
شكرا على الدرس.. في انتضار دروس اقوى..
@ Lmatch يوجد قائمة بدروس الدورة موجودة فى اعلى اليسار ولمتابعة الدورة يمكنك الاشتراك معنا فى خدمة الرسائل للاشعار بكل جديد فى المدونة والدروس
بالتوفيق و النجاح وشكرا" كتير على مجهودك ربنا يباركلك
مشكور أخي الكريم
شكرا لك على الموضوع الرائع
بصراحة انا استفدت كتير من هذا الدرس
المزيد من التقدم
بارك الله فيك اخى العزيز
كل الشكر لك
لكن لو كت حطيت امثلة وابسط شوي يكون تمام التمام
بارك الله فيك
الشكر والتقدير على المجهود الخارق ليستفيد الأخرين
http://loans-shalaby.blogspot.com/
إرسال تعليق