السلام عليكم ورحمة الله وبركاته
بعد طول انتظار لباقى دورة تصميم قوالب بلوجر المجانية اليوم بإذن الله سوف اقوم بشرح اول درس عملى من دروس هذه الدورة والتى سوف نقوم بشرح رأس الصفحة الخاصة بالقالب ووضع الأكواد الخاصة بها ووضع عنوان المدونة بشكل مميز وكسب صداقة محركات البحث سيو " Search Engine Optimization ".
بسم الله نبدأ
أولا: أرجو من الجميع ان يركز جيدا فى هذا الدرس لأنه سيكون درس ثابت هتحتاجه فى تصميم أى قالب من قوالب بلوجر مثل الدباجة اللى بتتكتب فى اى خطاب.
البداية
1- قم بالرجوع الى هذا الدرس " مقدمة الدورة وشرح لما سنقدمه فيها " وتحميل المتطلبات الخاصة بهذه الدورة والتى حان استخدامها.
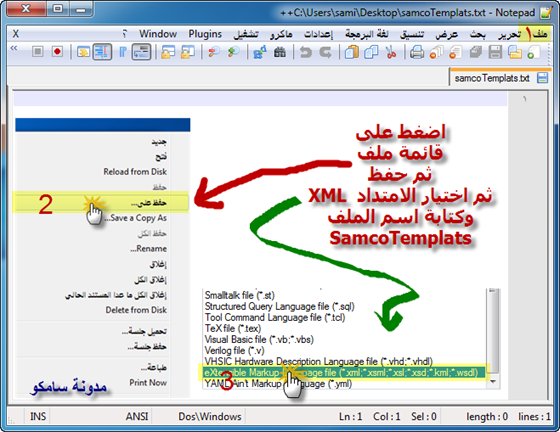
2- بعد التحميل قم بفتح برنامج " ++Notepad " وقم بعمل ملف جديد وخلى الاسم " samcoTemplats " ويكون الامتداد " xml " . تابع الصور للتوضيح
الخطوة الاولى
رأس الصفحة وأساسيات XML
فى هذا الجزء سوف نقوم بوضع أسياسيات القالب المتعارف عليها وهى عبارة عن عدة وسوم " Tags " وهى تبدأ بـ ">" وتنتهى بـ " < " وهى :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
</html>
هذه السطور السابقة ثابتة لا تتغير وهى عبارة عن تعريف بنسخة XML والترميز الخاصة باللغة وايضا وسوم لتعريف المتصفحات على مدونتك او صفحتك انها مكتوبة بلغة XHTML ونسختها 1.0
| بداية الكود الخاص بالمدونة | <html |
| نهاية الأكواد ونهاية الصفحة | </html> |
كل الاكواد التى سوف يتم وضعها فى القالب بعد ذلك سيم وضعها بين هذا الوسم
واحب ان اوضح ان هذه القيم والاسطر لا تتغير سوف نحتفظ بها فى اى قالب نقوم بتصميمه
الخطوة الثانية
<b:include data='blog' name='all-head-content'/>
</head>
| قم بوضع هذا القالب قبل نهاية الكود السابق | </html> |
وايضا هذا الوسم له بداية ونهاية مثل السابق ومثل باقى الاكواد فكل كود يبدأ ببداية ولابد ان يكون له نهاية وهذا الكود يعنى ان الاكواد والجافا و CSS التى توضع بين هذا الوسم سوف تظهر فى جميع الصفحات
الخطوة الثالثة
تعريف عنوان المدونة "Title "
فى هذا الحزء سوف نقوم بوضع الكود الخاص بعنوان المدونة وعنوان المواضيع ايضا
| قم بوضع هذا الكود قبل نهاية الكود السابق | </head> |
<b:else/>
<title> <data:blog.title/> | <data:blog.pageName/></title>
</b:if>
وشرح هذا الكود هو انه فى حال وجودك فى الصفحة الرئيسية للمدونة سيكون العنوان الظاهر هو اسم المدونة
وفى حال تواجدك فى اى صفحة من صفحات الموضوع سيكون العنوان الظاهر هو عنوان المدونة متبوعاً بعنوان الموضوع
وده شرح الكود
<title>عنوان المدونة</title>
<b:else/>
<title> عنوان المدونة | اسم الموضوع او الصفحة </title>
</b:if>
افهمت ببساطة
لو اسم مدونتك قالب سامكو يبقى وانت واقف فى الصفحة الرئيسية هيبقى الاسم الظاهر هو " قالب سامكو "
ولو انت موجود فى صفحة موضوع دورة تصميم قوالب بلوجر هيبقى الاسم الظاهر هو " قالب سامكو | دورة تصميم قوالب بلوجر "
اكيد فى ناس بتسأل ليه كل ده على الجزئية دى ؟
اقولكم ان الجزئية دى مهمة جدا
لأنها بتفيدك فى ارشفة مواضيعك بطريقة كويسة ومرتبة
الخطوة الرابعة
عمل كلمات دلالية " meta keywords " بطريقة أتوماتيكية
الخطوة دى مفيدة جدا هتفيدنا أننا هنعمل لمدوناتنا طريقة اتوماتيكية لعمل كلمات دلالية تعمل على كسب ثقة محركات البحث لمدونتك وبساطة ان كل كلمة هتكتبها فى اسم الموضوع هتكون وسيلة للبحث للوصول الى موقعك من خلال محركات البحث Google و Bing و غيرها.
<meta expr:content='data:blog.pageName + data:blog.title' name='Keywords'/> </b:if>
وكده لازم تخلى بالك من ان تكتب اسماء المواضيع بدقة تختار كلماتك بعناية وتخلى بالك جدا من الاخطاء الإملائية.
كده خلصنا الجزء الخاص برأس القالب
قبل ما بندا الجزئية التالية نضع هذا الكود بعد الكود السابق
]]></b:skin>
وسيتم وضع الخصائص الخاصة بالقالب ومكونات القالب والعناصر الخاصة به بين هذا الكود " وهذه الخصائص تعرف بـ CSS وتم شرحها بشكل مبسط فى هذان الدرسان
1- شرح أساسيات CSS - الجزء الأول .
2- شرح أساسيات CSS - الجزء الثانى والاخير .
وسيكون الكود النهائى حتى هذه النقطة هو كالتالى :-
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<head>
<b:include data='blog' name='all-head-content'/>
<b:if cond='data:blog.pageType == "index"'> <title><data:blog.pageTitle/></title>
<b:else/>
<title> <data:blog.title/> | <data:blog.pageName/></title>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<meta expr:content='data:blog.pageName + data:blog.title' name='Keywords'/> </b:if>
<b:skin><![CDATA[
]]></b:skin>
</head>
</html>
الخطوة الخامسة
تعريف حقوق القالب
النقطة دى مهمة جدا وهى عبارة عن تعريف باسم القالب ونسخته ومصممه ومعربه ان وجد وايضا الروابط الخاصة بهم ودى مهمتا وضع حفظ الحقوق والتعب والمجهود لكل مجتهد
Name: samco
Date: 11 Jun 2011
Desined by: Mohamed Sami
URL : www.samco-b.com
-------------------------------------- */
وده شرح بسيط للتعريف
| اسم القالب | Name: samco |
| تاريخ التصميم | Date: 11 Jun 2011 |
| اسم المصمم | Desined by: Mohamed Sami |
| الرابط الخاص بالمصمم | URL : www.samco-b.com |
س 1 : اكيد فى ناس بتسأل ليه ايه فائدة الخطوط والنجمة اللى موجودة بالأحمر ؟
اقولكم السبب
ان الخطوط دى بتخلى الكلام اللى انت كاتبه ده متعرف انه كلام وبس يعنى مش كود ولا CSS مفيدة للقالب لازم يدور عليها المتصفح لكن هى حفظ للحقوق فقط ويراها المتصفح على انها نص فقط
س 2 : طيب هى ممكن تفيدنا فى ايه تانى ؟
اقولكم
انكم ممكن تستخدموها فى عمل فواصل بين الخصائص CSS والمتعلقة بمكونات القالب والتى تم شرحها فى هذا الدرس نظرة عامة على مكونات قوالب بلوجر
وكده يبقى خلصنا درس اليوم ويبقى ده
الكود النهائي
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<head>
<b:include data='blog' name='all-head-content'/>
<b:if cond='data:blog.pageType == "index"'> <title><data:blog.pageTitle/></title>
<b:else/>
<title> <data:blog.title/> | <data:blog.pageName/></title>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<meta expr:content='data:blog.pageName + data:blog.title' name='Keywords'/> </b:if>
<b:skin><![CDATA[
/* -----------------------------------
Name: samco
Date: 11 Jun 2011
Desined by: Mohamed Sami
URL : www.samco-b.com
-------------------------------------- */
]]></b:skin>
</head>
</html>
قم بحفظ الملف وانتظرونا فى الدرس القادمة لتكملة ما بدأناه
لمن لم يتابع الدروس معنا من البداية هذا هو الرابط " دورة تصميم قوالب بلوجر المجانية "


 مباريات اليوم
مباريات اليوم  أخبار سامكو
أخبار سامكو 
 3:21 م
3:21 م



 Posted in:
Posted in: 
























26 التعليقات:
ولا أروع و لا أبسط و لا أسهل..
جازاك الله كل خير و وااااصل التميز
في انتظار الدرس القادم و مرحلة تقسيم المحتوى الذي يعتبر أهم شيء أريد معرفته.
@ ARAB-TEK.NET اشكرك اخى الكريم وان شاء الله القادم احلى وابسط
شكرا لك أخي الموضوع والمجهود المبدول ... نحن دائما في انتظار التميز ؟؟؟
عندي يا أخي طلبات أتمنى أن تلبيها لي من فضلك ..؟؟ أتمنى ان أمكن ادراجها في مواضيع مستقلة ان أمكن .... أو عن طريق أشياء أخرى ...
الاول : كيف يمكن التحكم في الصورة الرئيسية التي يوجد بها عنوان المدونة ..أعني من ناحية تطويلها وتعريضها والعكس ..أظن فهمت أخي ..
والثاني : كيف يمكن تقصيم جزء من العمود الى قسمين .. أظن هذه مفهومة ..
وشكرا أخي على كل حال .. وتحية من خالص القلب ..
هذه مدونتي : http://al-kitabe.blogspot.com
@ عبد الجليل اشكرك اخى الكريم على ثقتك الغالية والفضل يرجع الى الله أن اعاننى على هذا الشرح واتمنى ان يكون وافى وبسيط.
وبالنسبة لطلبات حضرتك سيتم ادراجها فى المواضيع القادمة باذن الله او عمل مواضيع خاصة بها
ويمكن الرجوع الى هذا الدرس فهو مفيد لاصحاب المدونات
بدء دورة نصائح هامة لمحبى قوالب بلوجر المعربة
Thank you for this explanation Featured
Thanks for all
@ Noura Thank you for your trust precious and thanks to God that helped me on this explanation and I hope to be simple.
مجهود جبار وعمل يستحق الثناء والشكر .. تسلم ايديك على المعلومات القيمة .. رغم اني مش كثير متعمقة في الموضوع بس أكيد في ناس كثير راح تستفيد من هذا العمل ..
بالتوفيق دوما
تحياتي.
@ وجع البنفسج ان شاء الله الموضوع يفيدك كتير وتبقى متعمقة فيه علشان تعملى شكل جميل لمدونتك سعدت بمرورك
مبدع اخى سامكو واصل تالقك اتمنى لك التوفيق
@ مدونة تقارب الابداع هو وجودكم معنا
السلام عليكم
المحتوى العربي سيكون بخير إن شاء الله بأمثال هذه الصفحة
تحااياي
شرح وافى جدا وأنيق جدا وقد قدمه لنا من قبل الاخ صاحب مدونة المصنع ولكن مع مدونة سامكو الشرح أجمل واوفى والتفسير أوضح بكثير
شكرا اخى العزيز وننتظر المزيد من الابداع
نصائح للمدونين
@ جاسر الحربى اشكرك اخى الكريم على ثقك الغالية
@ ياسو ان شاء الله القادم احلى واجمل لا تحرمنا من جديدك
السلام عليكم،
موضوع أكثر من رائع...جزاك الله عنا خيرا !
@ علاء الدين الله يكرمك يارب
في انتظار بقية الدروس على أحر من الجمر خاصة ما يتعلق بالتعديل على القوالب
اتمنى لك من صميم القلب التوفيق و النجاح فى كل حركاتك الالكترونية و غير الالكترونية ..
.. مدون جديد جدا
@ أسماء || أم نضال || ان شاء الله كل شئ سيكون موجود بدورة التصميم
@ Mahmoud Ali ربنا يكرمك يارب
طال غيابك أخي سامي.. في انتظار إنهاء دروس انشاء القوالب بفارغ الصبر.. مر أكثر من شهر الآن عن الدرس الأول.. أتمني ان المانع خير..
@ أنور هو طال شوية نعم وانا باعتذر عليه وان شاء الله الدرس الجديد يعجبكم وان شاء الله الدرس الثانى فى الطريق " تصميم هيدر احترافى "
وبعد الدرس الذى تم نشره وهذا رابطه
دورة تصميم قوالب بلوجر : تصميم جسم المدونة " Body " وعمل الافتراضيات
شكراً لشرحك الممتاز والترتيب فى الأفكار مزيد من التوفيق
مدونتى
http://ouoonelsaeed.blogspot.com/
@ Graphic Man اشكرك اخى الكريم
السلام عليكم
عند تسجيل فى Fetch as Googlebot
يتم اضافة الصفحة الرئيسية فقط وباقى القسام المدونة لايتعرف عليها
[IMG]http://www.misrbaldy.com/up/uploads/13140835763.png[/IMG]
كيف حل المشكلة
وشكرا
وسائط عيد الاضحى
مسجات عيد الاضحى
جديد رسائل العتاب
مشروب الزنجبيل
بلاك بيري
إرسال تعليق